运行有问题或需要源码请点赞关注收藏~~~
一、使用Glide加载网络图片
对于如何方便快速的显示网络图片,谷歌开发了自己的Glide开源库,同样我们需要在bulid.gradle中引入如下依赖
implementation'com.github.bumptech.glide:glide:4.11.0'Glide用法如下
Glide.with(活动实例).load(网址字符串).into(图像视图);
可见Glide的图片加载至少需要三个参数
1:当前页面的活动实例 参数类型为Activity
2:网络图片的链接地址 以http或者https打头 参数类型为字符串
3:准备显示网络图片的图像视图实例
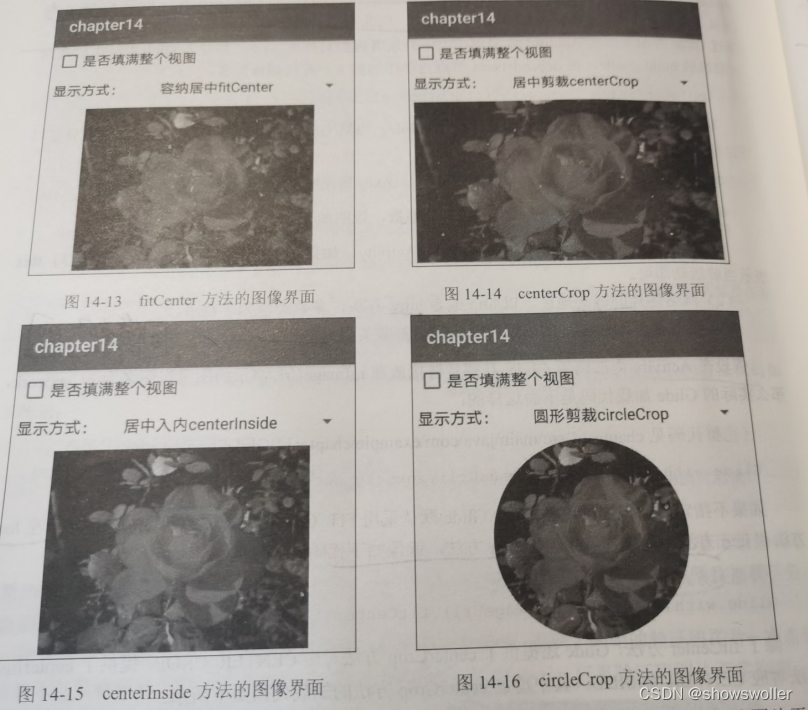
Glide有多种方法可以调用 可以将图片以不同的形式呈现

下拉框中可以选择图片的呈现形式
此处建议还是真机连接 方便联网下载图片

代码如下
Java类
package com.example.chapter14;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.Spinner;
import androidx.appcompat.app.AppCompatActivity;
import com.bumptech.glide.Glide;
public class GlideSimpleActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener {
private ImageView iv_network;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_glide_simple);
iv_network = findViewById(R.id.iv_network);
CheckBox ck_fitxy = findViewById(R.id.ck_fitxy);
ck_fitxy.setOnCheckedChangeListener(this);
initModeSpinner(); // 初始化显示方式的下拉框
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// 设置图像视图的伸展类型
iv_network.setScaleType(isChecked ? ImageView.ScaleType.FIT_XY : ImageView.ScaleType.FIT_CENTER);
}
// 初始化显示方式的下拉框
private void initModeSpinner() {
ArrayAdapter<String> modeAdapter = new ArrayAdapter<String>(this,
R.layout.item_select, modeArray);
Spinner sp_show_mode = findViewById(R.id.sp_show_mode);
sp_show_mode.setPrompt("请选择显示方式");
sp_show_mode.setAdapter(modeAdapter);
sp_show_mode.setSelection(0);
sp_show_mode.setOnItemSelectedListener(new ModeSelectedListener());
}
private String[] modeArray = {"默认", "容纳居中fitCenter", "居中剪裁centerCrop", "居中入内centerInside", "圆形剪裁circleCrop"};
class ModeSelectedListener implements AdapterView.OnItemSelectedListener {
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
showNetworkImage(arg2); // 加载并显示网络图片
}
public void onNothingSelected(AdapterView<?> arg0) {
}
}
// 加载并显示网络图片
private void showNetworkImage(int show_mode) {
String mImageUrl = "http://b247.photo.store.qq.com/psb?/V11ZojBI312o2K/63aY8a4M5quhi.78*krOo7k3Gu3cknuclBJHS3g1fpc!/b/dDXWPZMlBgAA";
if (show_mode == 0) { // 使用图像视图默认的显示方式
Glide.with(this).load(mImageUrl).into(iv_network);
} else if (show_mode == 1) { // 显示方式为容纳居中fitCenter
Glide.with(this).load(mImageUrl).fitCenter().into(iv_network);
} else if (show_mode == 2) { // 显示方式为居中剪裁centerCrop
Glide.with(this).load(mImageUrl).centerCrop().into(iv_network);
} else if (show_mode == 3) { // 显示方式为居中入内centerInside
Glide.with(this).load(mImageUrl).centerInside().into(iv_network);
} else if (show_mode == 4) { // 显示方式为圆形剪裁circleCrop
Glide.with(this).load(mImageUrl).circleCrop().into(iv_network);
}
}
}
XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp" >
<CheckBox
android:id="@+id/ck_fitxy"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="left|center"
android:text="是否填满整个视图"
android:textColor="#000000"
android:textSize="17sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示方式:"
android:textColor="@color/black"
android:textSize="17sp" />
<Spinner
android:id="@+id/sp_show_mode"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:spinnerMode="dialog" />
</LinearLayout>
<ImageView
android:id="@+id/iv_network"
android:layout_width="match_parent"
android:layout_height="200dp" />
</LinearLayout>创作不易 觉得有帮助请点赞关注收藏~~~