废话
三种操作都是可以混合一起用的,本来也不是很难的事情,为了方便分别理解,这里我就分开处理了。
如果需要将打包出来的apk的名称自动命名成指定格式,也可以进行配置,我这里没这个需求,所以这里就不讨论了。
另外,我的配置里面,还通过buildTypes{debug{} release{}}的方式配置了debug版本和release版本,这个配置与下方的配置是不冲突且可并行的,这里就不贴出来了,有需要的可以自行搜一下。
核心是Gradle中的三个方法
defaultConfig - 默认配置
productFlavors
productFlavors.all

一、多渠道打包
Gradle的android{}内加上配置代码
//名字随便起
flavorDimensions "channel"
//这里的每一个方法都会分别调用下方的productFlavors.all方法
productFlavors {
guanwang {}
yingyongbao {}
baidu {}
qihu360 {}
huawei {}
oppo {}
vivo {}
ali {}
xiaomi {}
meizu {}
}
productFlavors.all {
dimension "channel"
//这里用上面的方法名称作为渠道名,自动替换友盟渠道名称
manifestPlaceholders = [UMENG_CHANNEL: name]
// AndroidManifest.xml中友盟的配置的值需要改成${UMENG_CHANNEL}
// <meta-data
// android:name="UMENG_CHANNEL"
// android:value="${UMENG_CHANNEL}" />
}
如果还需要执行复杂一点的操作,例如将当前apk的打包时间,赋值到AndroidManifest.xml的某个配置中,可以使用下方配置代码
flavorDimensions "time"
productFlavors {
guanwang {}
}
productFlavors.all {
dimension "time"
//获取当前时间
def today = Calendar.getInstance()
//转成自定义日期格式
def dateString = today.time.format('yyyy-MM-dd')
//执行替换逻辑
manifestPlaceholders = [UMENG_CHANNEL: name, BUILD_DATE: dateString]
// AndroidManifest.xml中的配置为:
// <meta-data
// android:name="BUILD_DATE"
// android:value="${BUILD_DATE}" />
}

二、不同渠道打包成不同的APP名称
App的名称主要是在AndroidManifest.xml中配置对应string.xml文件内的值,所以需要使用不同的渠道使用不同App名称,只需要用resValue将默认名称替换成不同的名称即可。
//AndroidManifest.xml中的application标签设置的值如下
//android:label="@string/app_name"
//配置默认名称,将app_name字符串替换成app_name_default
defaultConfig {
resValue "string", "app_name", "@string/app_name_default"
}
flavorDimensions "channel"
productFlavors {
//默认名称
guanwang {}
//新名称1
name1 {
resValue "string", "app_name", "@string/app_name_name1"
}
//新名称2
name {
resValue "string", "app_name", "@string/app_name_name2"
}
}
productFlavors.all {
dimension "channel"
manifestPlaceholders = [UMENG_CHANNEL: name]
}

除了上方配置代码之外,需要将string.xml文件里面的app_name删掉,然后加上app_name_default、app_name_name1、app_name_name2这三个配置,可以配置更多,按需配置即可,如果有多种语言配置方案,如values、values-zh、value-en、value-jp等,同等道理,将这些文件夹里面的string.xml的app_name字段去掉,然后加上后面这三个。例如:
<!-- <string name="app_name">Master Of Music Editing</string>-->
<string name="app_name_default">Default Name</string>
<string name="app_name_name1">Name1</string>
<string name="app_name_name2">Name2</string>

三、不同渠道打包成不同的logo
和替换名称的方式一样,通过resValue替换资源。例如原本设置的Logo是:android:icon="@drawable/ic_launcher",那么需要将drawable的各个版本(drawable-xxhdpi、drawable-xxxhdpi等)路径下的ic_launcher删掉,如果是放在mipmap文件夹下,也是同样处理。然后在drawable或者mipmap中导入新的logo的文件,如:ic_launcher_default.png和ic_launcher_new.png,android:icon中的配置不变,使用下方配置代码即可:
defaultConfig {
resValue "drawable", "ic_launcher", "@drawable/ic_launcher_default"
}
flavorDimensions "channel"
productFlavors {
guanwang {}
newLogo {
resValue "drawable", "ic_launcher", "@mipmap/ic_launcher_new"
}
}
productFlavors.all {
dimension "channel"
manifestPlaceholders = [UMENG_CHANNEL: name]
}

最后,使用方法
调试
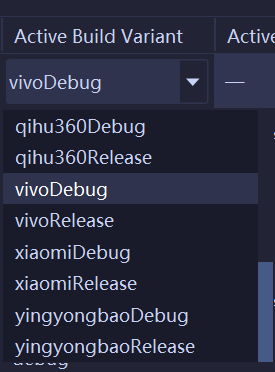
配置完成之后,点击顶部菜单栏:Build->Select Build Variants,在弹出的框框内,可以选择需要调试的渠道和版本,选完之后点击运行执行的局势该渠道的包。

打包
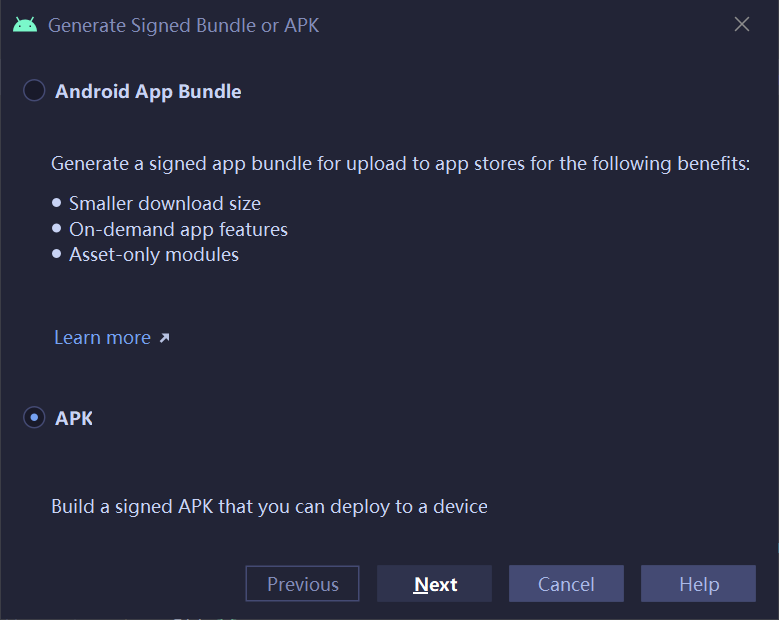
点击顶部菜单栏:Build->Generate Signed Bundle or APK

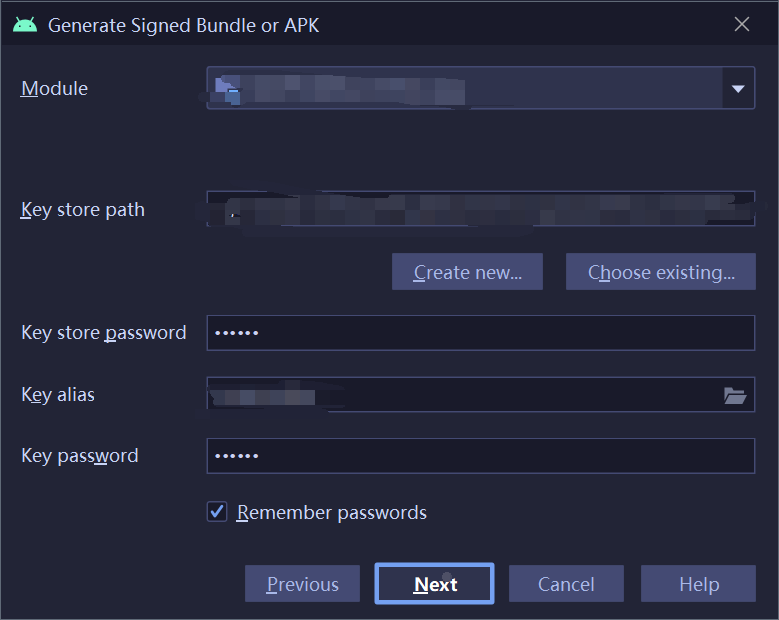
下一步,配置好你的签名文件

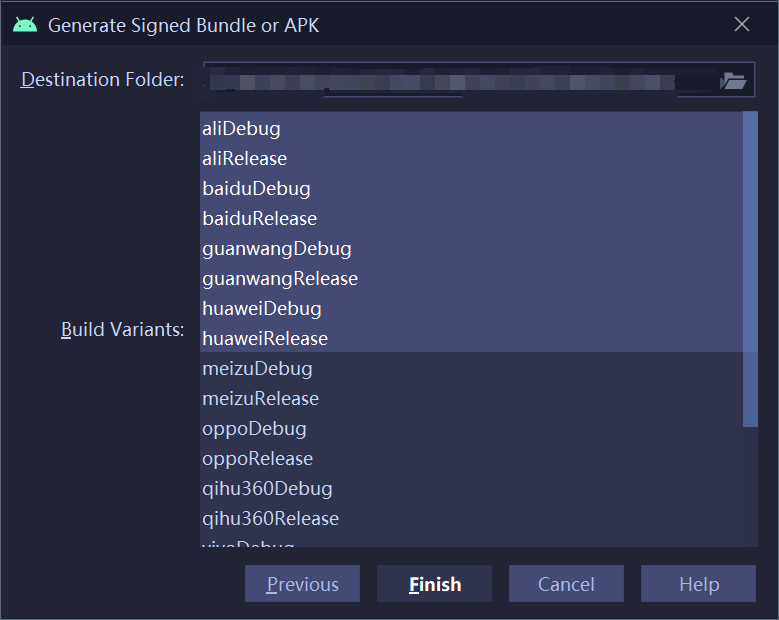
下一步,配置好你的输出路径,然后选择你需要打包的渠道(可多选)

点Finish之后慢慢等即可。