项目场景:
sycn时出现Could not install Gradle distribution from ‘https://services.gradle.org/distributions/gradle-5.4.1-all.zip’.
问题描述:
Could not install Gradle distribution from ‘https://services.gradle.org/distributions/gradle-5.4.1-all.zip’.
原因分析:
无法从该网址下载gradle
解决方案:
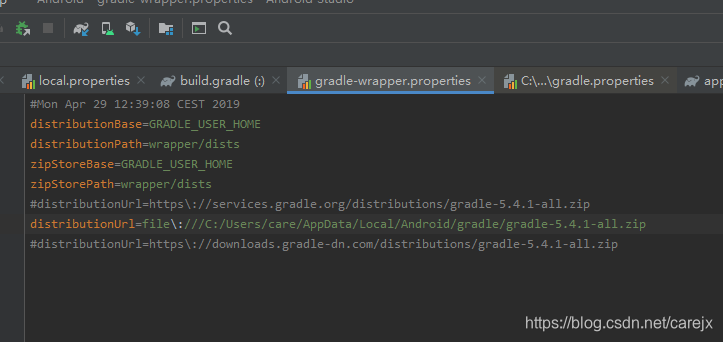
手动下载好gradle再将distributeURL改成:
distributionUrl=file:///C:/Users/care/AppData/Local/Android/gradle/gradle-5.4.1-all.zip

![转帖]送给要跳槽人们的深刻寓言](/images/no-images.jpg)
