分享一个SpringMVC接收json格式数据的一个小demo
构建项目使用的是gradle,这也是现在比较热门的一款构建工具,一般都用来构建android项目,在idea中有很好的支持。
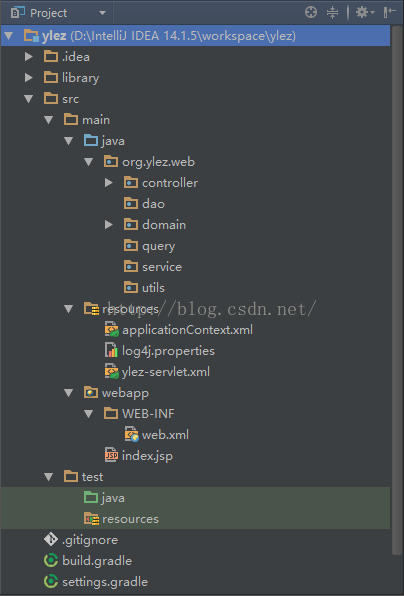
项目的结构:
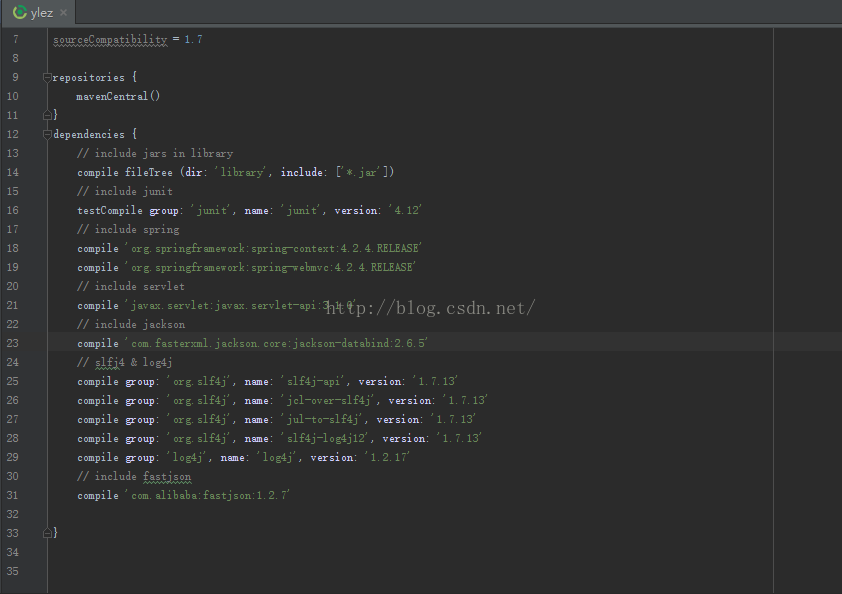
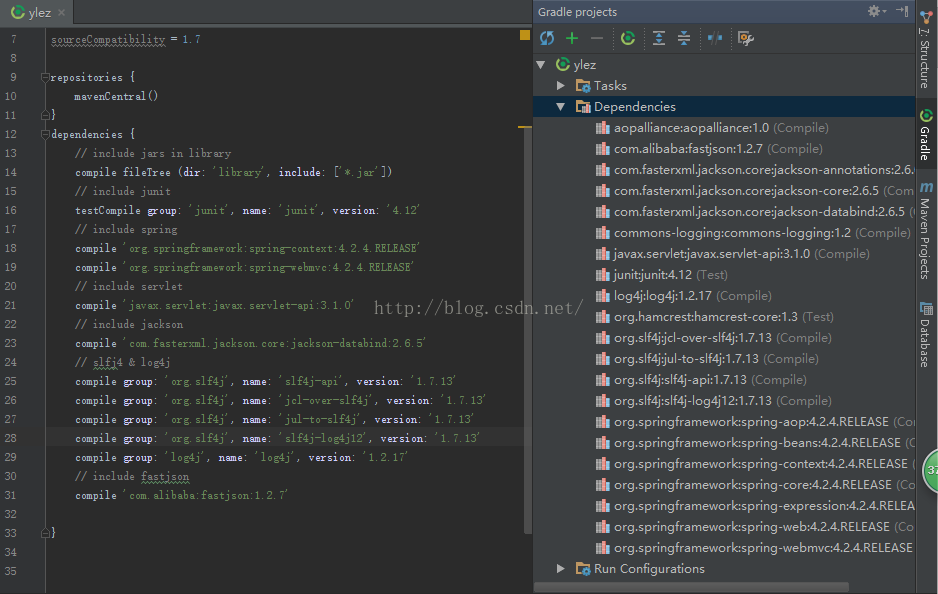
导入项目需要的jar包:
注意:注意在导入jar包的时候一定不要忘记导入jackson的jar包
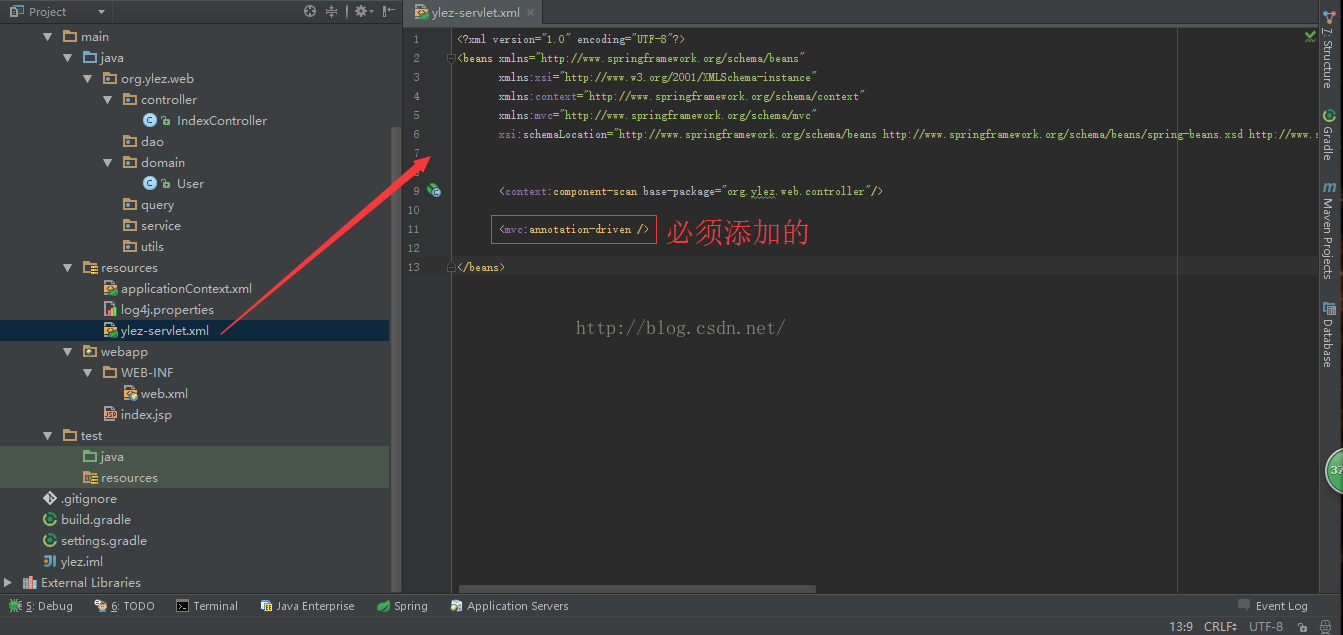
compile 'com.fasterxml.jackson.core:jackson-databind:2.6.5' 添加SpringMVC的配置文件
注意:一定要记得添加 <mvc:annotation-driven />
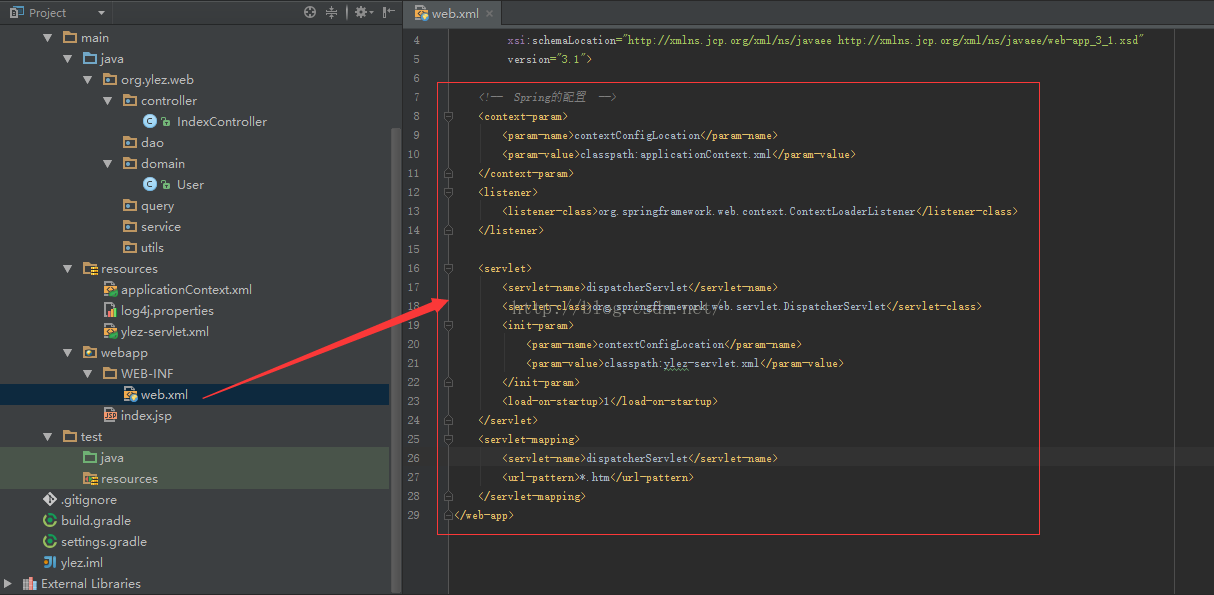
配置 web.xml 文件
编写Java代码:
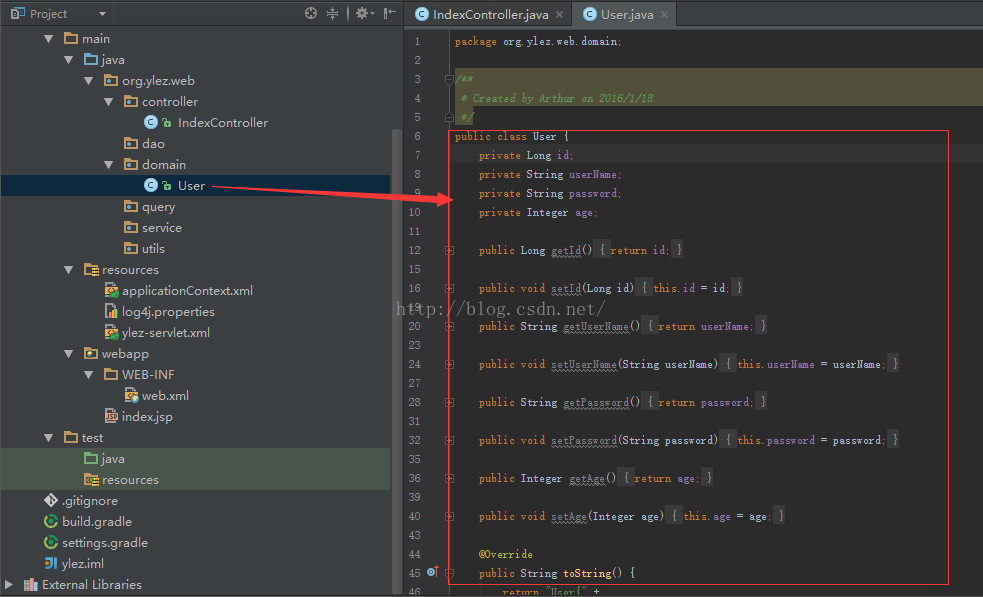
User类
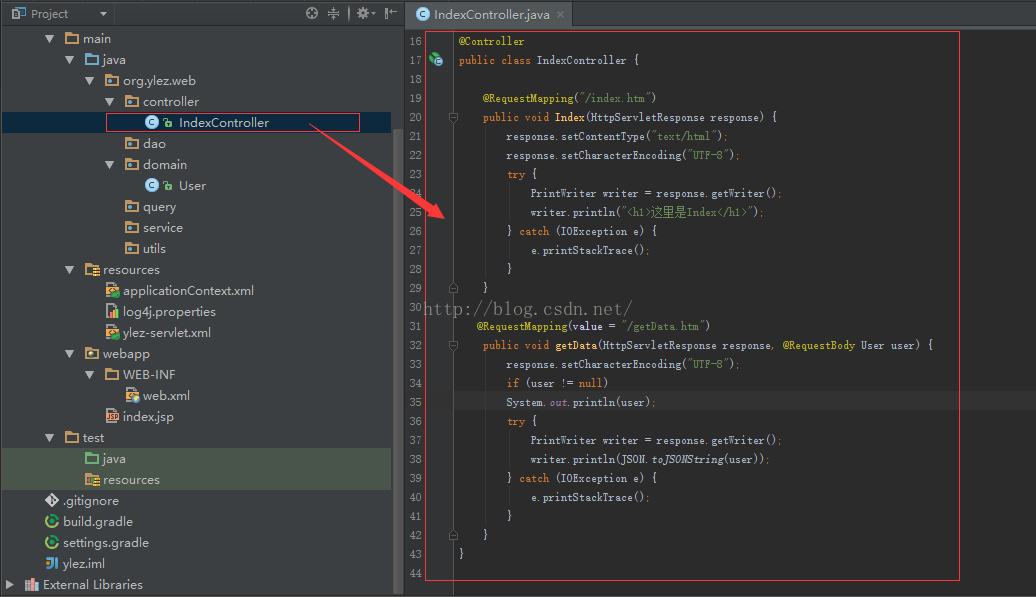
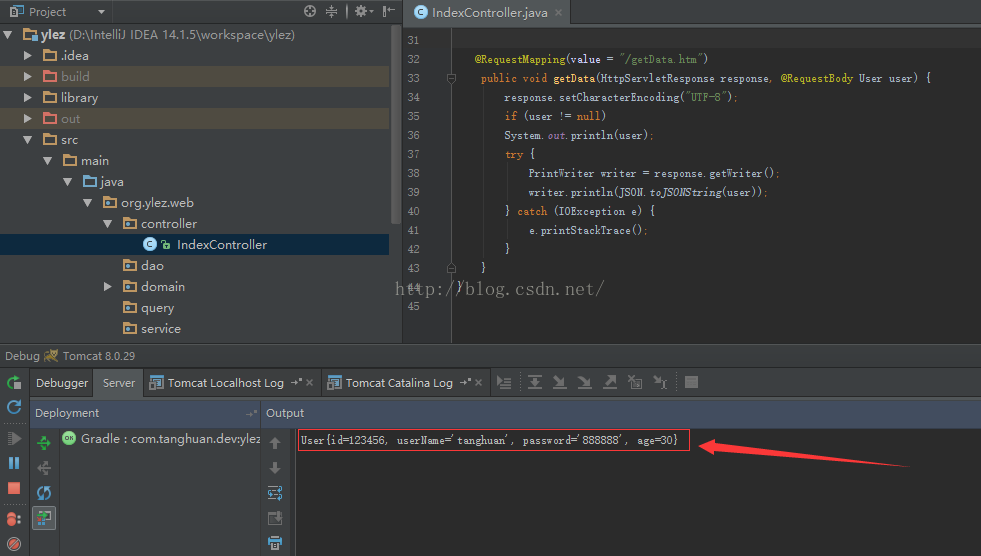
编写Controller类
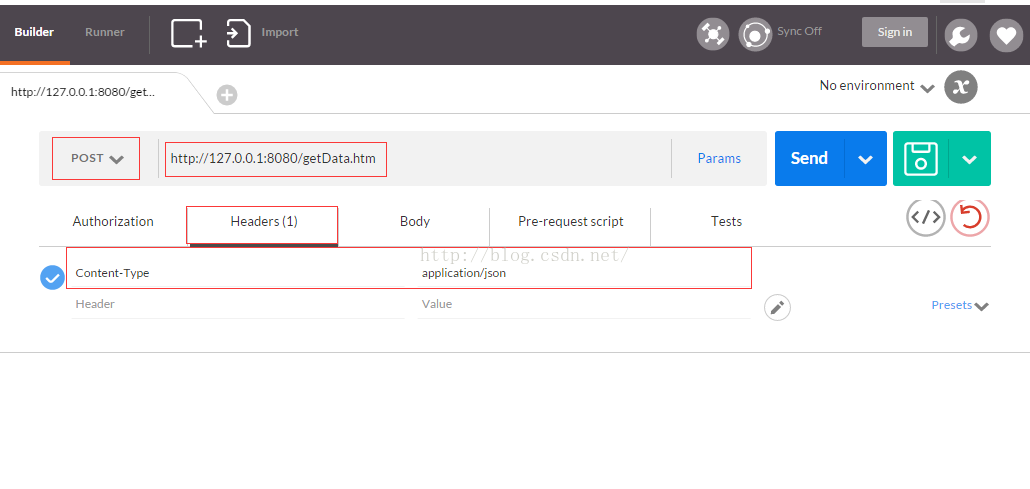
启动项目开始测试
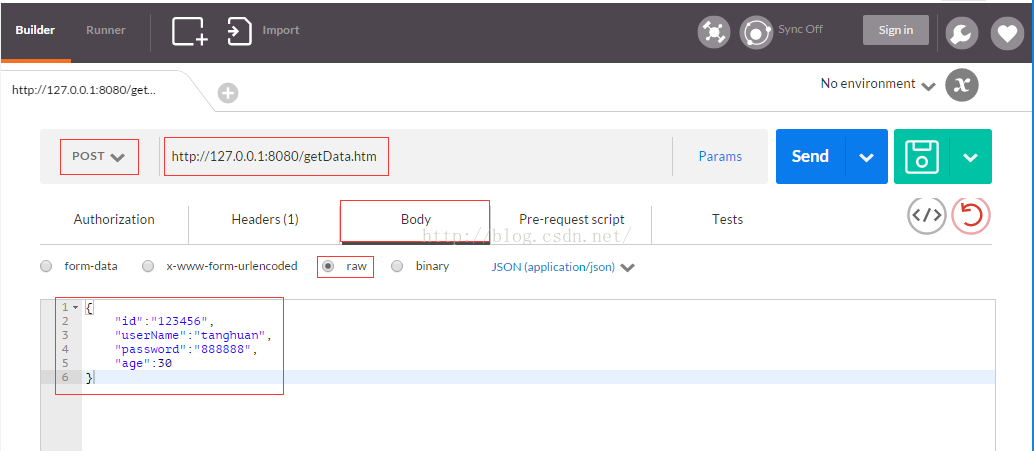
使用的测试工具是Chrome的一款插件Postman
一定要记得在请求头中添加Content-Type为application/json
编写Body中的json数据:
查看控制台打印了数据:
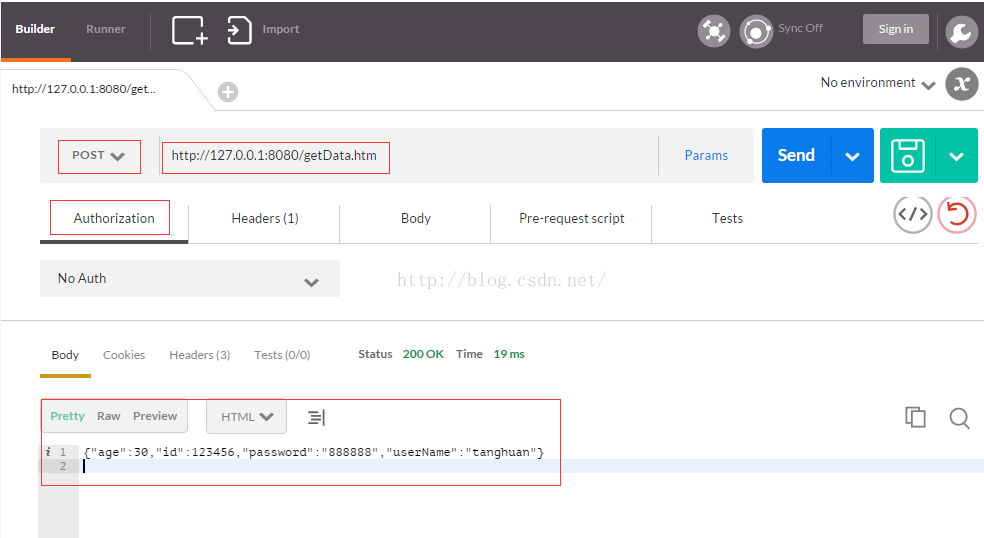
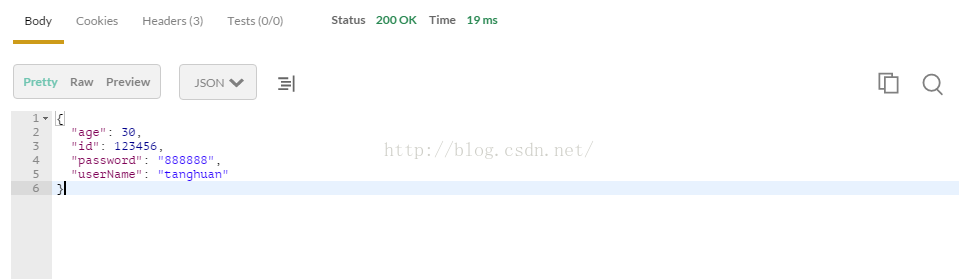
查看响应的结果:
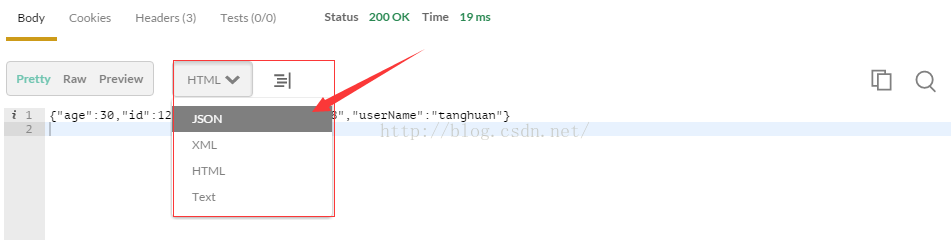
使用Postman就响应的结果格式化
开发过程中的注意事项:
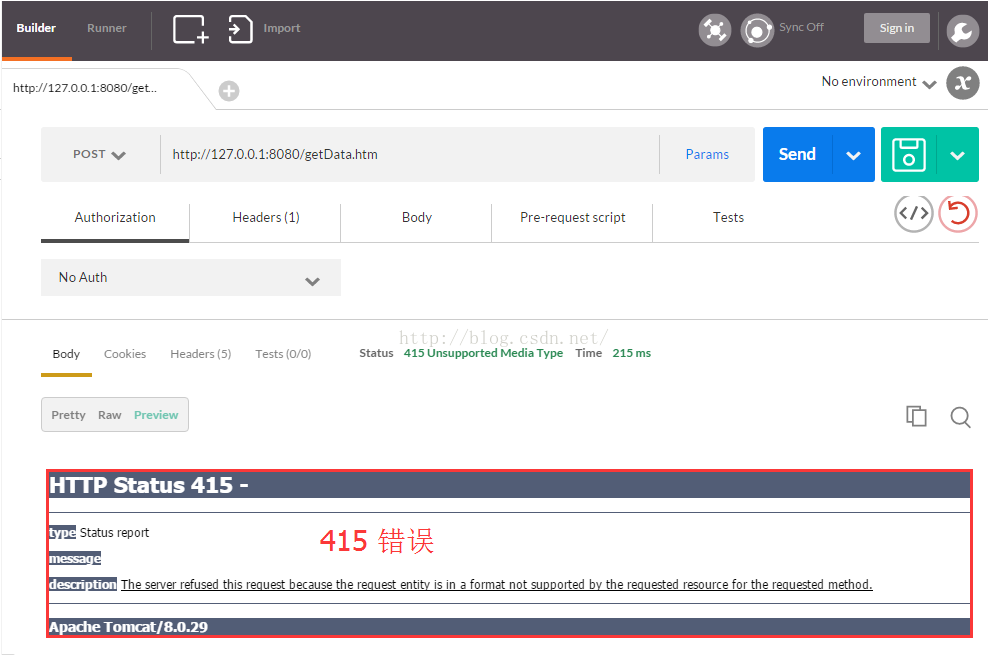
(1)调用接口Header中不添加Content-Type为application/json
(2)在编写SpringMVC的配置文件的时候忘记添加 <mvc:annotation-driven />
(3)忘记导入jackson的jar包
以上都会导致415 错误
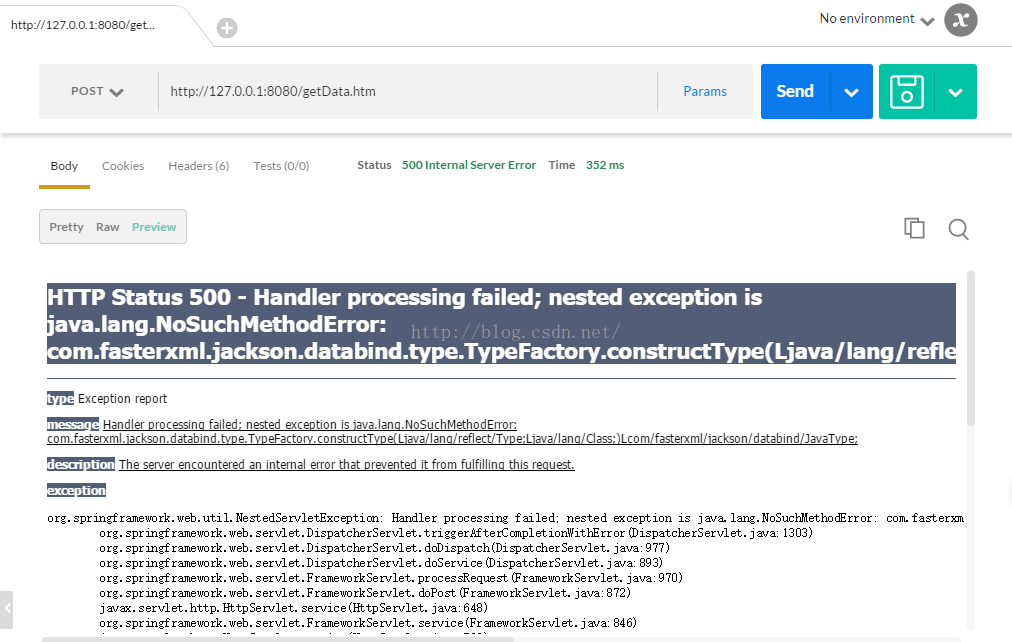
(4)在导入jackson的时候版本过高出现500错误
我在开发的时候就出现了导入jackson2.7.0 版本出现500 错误提示NoSuchMethod,将版本换成2.6.5和2.4.3都可以正常运行